MEGAZONE
Tech ブログ

CDNのキャッシュとは?保存時間や確認方法について解説
キャッシュは、コンテンツデリバリーネットワーク(CDN)サービスの重要な役割を果たしています。
本記事では、CDNのキャッシュの仕組みや設定におけるポイントや確認方法を解説します。

必死の思いでようやく辿り着いたサイトオープン。 プロジェクトは順調に進んでいるかに見えたが… 思いがけないトラブルが発生!
窮地に追い込まれた斉藤はいかにして、 ピンチを乗り切るのだろうか?
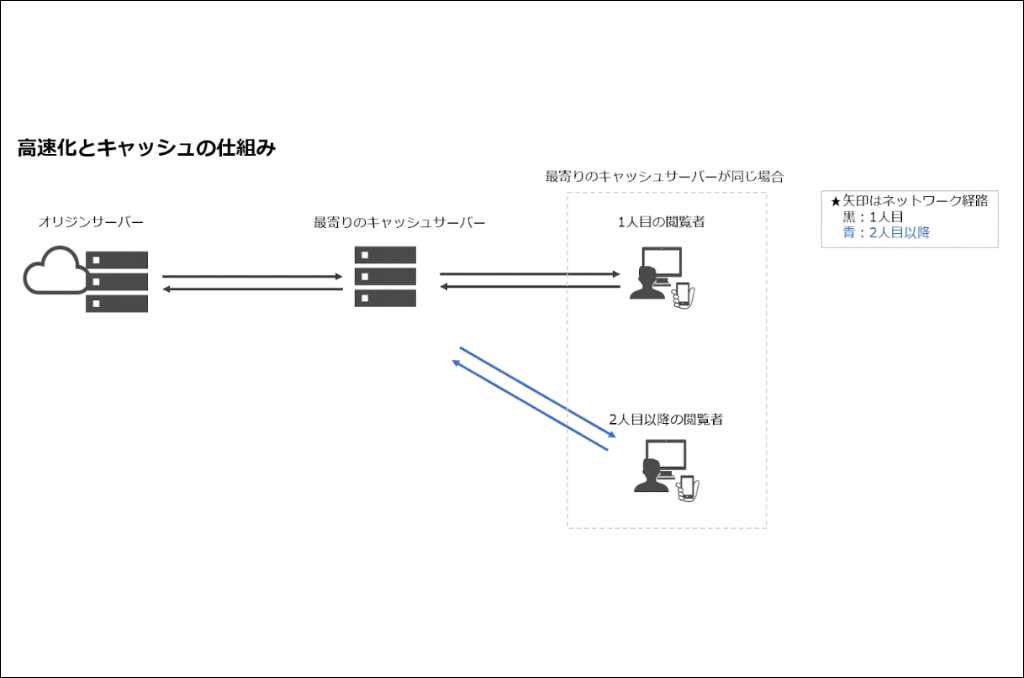
CDNのキャッシュとは?

ブラウザのキャッシュがファイルをハードディスクに保存し、より迅速にアクセスできるようにするのと同様に、CDNはウェブサイトのコンテンツ配信を高速化するために最適化されたサーバーへ移動させます。
CDNのキャッシュは、キャッシュサーバーにコンテンツやWebサイトのファイルを保存する役割があります。同じ地域にいる別ユーザーからのアクセス時には、最寄りのキャッシュサーバーから配信することで訪問者が迅速にアクセスでき、高品質なコンテンツの閲覧を可能にします。
≫≫ CDNにおいての「キャッシュ」とは?時間や確認方法も解説
キャッシュには保存期間がある
キャッシュには、TTL(Time To Live)というキャッシュに保持させる時間の設定があります。
キャッシュの保持が切れるまでが、ファイルの有効期間です。有効期間中は、キャッシュサーバーからコンテンツを提供し続けます。
【CDN】キャッシュの保存時間は?

キャッシュの保存時間は、TTLの設定により異なります。TTLの設定を長くすると、配信のパフォーマンスが向上しますが、コンテンツの有効期限が切れるまで、更新されたファイルを見れなくなります。
CDNキャッシュからファイルを削除(パージ)すると、すべてのキャッシュサーバーはすぐにファイルのバージョンをクリアし、更新された最新のバージョンをリクエストします。
☑︎|一般的なキャッシュの保存期間
☑︎|【CloudFront事例】キャッシュ時間の設定と反映
一般的なキャッシュの保存期間
一般的なキャッシュの保存期間は、0秒で保持をさせない設定から365日まで可能です。
グローバル キャッシュ規則とカスタム キャッシュ規則では、日数、時間、分、および秒でキャッシュの有効期間を指定できます。
各CDNで、デフォルトのTTLの設定値は異なるため確認しておきましょう。
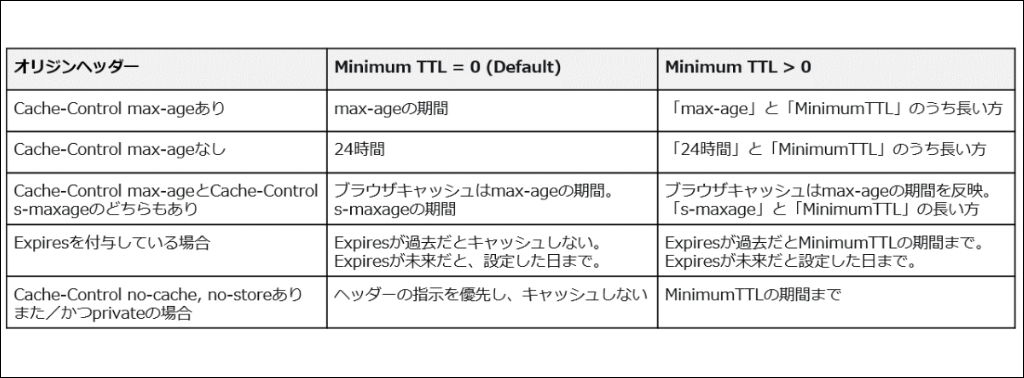
【CloudFront事例】キャッシュ時間の設定と反映

CloudFrontは各ファイルのデフォルト値は、24時間後に自動で時間が切れるよう設定されていますが、設定変更もできます。Cache-Control ヘッダーと Expires ヘッダーの設定の反映と影響をまとめたのが上記図になります。
キャッシュの設定から確認方法

キャッシュされたコンテンツを提供するため、オリジンサーバーは同じコンテンツを何度も配信する必要がなくなります。そのため、オリジンサーバーからユーザーへのデータ転送量が少なくなり、オリジンサーバーのコストが削減されます。
この章では、キャッシュの設定の仕方と設定後の確認方法を説明します。
☑︎|キャッシュの設定方法
☑︎|キャッシュが実行されているか確認する方法
☑︎|変更したキャッシュの保存時間を確認する方法
キャッシュの設定方法
CloudFrontでキャッシュを設定する場合以下の2つで設定変更ができます。
キャッシュポリシーの変更
1. 「CloudFrontコンソール」を開く
2. ディストリビューションリストで、変更したいものをクリック
3. 「Behaviors」タブをクリック。
4. 「Object Caching」で「Customize」を選択。
5. 「Minimum TTL」「Maximum TTL」「Default TTL」を入力し設定。
オリジンリクエストポリシーの変更
1. ファイルに「Cache-Control max-age」 か 「Cache-Control s-maxage」のディレクティブ追加
2. Expires ヘッダーフィールドをオリジンサーバーに追加し設定。
上記を設定後、設定が反映されているか確認も実施しましょう。
キャッシュが実行されているか確認する方法
キャッシュの設定後の確認はCurlコマンドで確認します。コンソール画面で以下のコマンドを入力します。
curl -v “キャッシュを確認したいWebページのURL” > /dev/null
正常にキャッシュされている場合には、以下のようなヘッダーが追加されます。
x-served-by: cache-itm18827-ITM
X-Cache:hit from cloudfront
x-cache-hits: 1
キャッシュに失敗している場合には、以下の返答があります。
x-cache: Miss from cloudfront
変更したキャッシュの保存時間を確認する方法
キャッシュの経過時間も簡単に確認ができます。手順は以下の通りです。
1. Google chromeで設定したWebサイトを開く
2. 右クリックし「検証」をクリック
3. 表示されたデベロッパーツールの「Network」をクリック
4. 「Doc」をクリック
5. 表示された画面で「Age」を探す
Ageは、ページのキャッシュ後の経過時間で、単位は秒(s) です。
例えば、Age=15の表示がある場合には、15秒経過したことがわかります。
まとめ

CDNのキャッシュの時間はコンテンツの保持を行い、配信パフォーマンスを向上させます。ただし、TTLが切れるまでは更新前の情報を配信し続けるため、必要に応じてTTLの設定変更が必要です。
本記事で解説したキャッシュ保存のデフォルトの設定を知り、設定の変更、変更後の確認方法を活用し、適切な設定を実施しましょう。

必死の思いでようやく辿り着いたサイトオープン。 プロジェクトは順調に進んでいるかに見えたが… 思いがけないトラブルが発生!
窮地に追い込まれた斉藤はいかにして、 ピンチを乗り切るのだろうか?



