MEGAZONE
Tech ブログ

Webサイトの表示速度を改善するCDN・キャッシュとは?
近年、Webサイトの表現方法は一段と多様化し、音声や動画、さらにはアニメーションといった動的なリッチコンテンツを積極的に取り入れる傾向が見られます。
これらのリッチコンテンツは、ユーザーに対して視覚的に魅力的でわかりやすい情報を提供し、サイトの利用満足度を高める効果があります。
しかし、一方でこうした要素がモバイルデバイスなどでの表示を遅くし、ユーザー体験を損なうリスクも存在します。特に、遅延が頻発すると、ユーザーがサイトを離れてしまい、結果として売上に影響を与えることも少なくありません。
Webサイトの表示速度は、ユーザーエクスペリエンス(UX)だけでなく、eコマースサイトにおける売上にも直結します。
例えば、表示速度が1秒遅れるごとにコンバージョン率が数パーセント落ちるとの調査結果もあり、これが累積するとかなりの売上減少を招きます。そのため、表示速度の最適化は企業にとって非常に重要な課題となっています。
速度遅延の解決策として、CDN(コンテンツデリバリーネットワーク)が注目されています。
本記事では、Webサイトの表示速度が与える売上への影響やその改善方法をご紹介します。

必死の思いでようやく辿り着いたサイトオープン。 プロジェクトは順調に進んでいるかに見えたが… 思いがけないトラブルが発生!
窮地に追い込まれた斉藤はいかにして、 ピンチを乗り切るのだろうか?
Webサイトの表示速度の低下がもたらす問題とは

Webサイトの表示速度が遅いことは、ビジネスにおいて多岐にわたるデメリットを引き起こします。これには収益の減少や顧客離れ、サイトへの流入の面ではGoogleのサイトの評価が下がり、Webサイトのトラフィックの減少や、SEOのランキングが低下します。
まず、表示速度が遅いWebサイトがどのように検索エンジン評価に影響を与えるかを考察します。
Googleはユーザーファーストのアプローチを取っているため、ページの読み込み時間を評価に組み入れています。
速度が遅ければ、Googleのサイト評価が下がり、結果としてWebサイトのSEO(検索エンジン最適化)ランキングが降下します。これによりトラフィックが減少し、新規訪問者の獲得が困難になります。
次に、ユーザー体験(UX)が表示速度によってどのように影響を受けるかを考えてみましょう。
Webサイトを訪問したユーザーは、ページの読み込みや反応速度が遅いとストレスを感じやすくなります。
これが原因で多くのユーザーがページを離脱し、CX(顧客体験価値)が低下します。結果として、コンバージョン率(契約率)は低下し、売上や収益に大きなマイナス影響を及ぼします。
表示速度が遅くなる主な原因を理解し、その改善方法に目を向けましょう。
一般的に以下の3つの要因が挙げられます。
1. 最適化されていないコンテンツ
大量の高解像度画像や多すぎる動画コンテンツが、ページの読み込みを遅くします。
これらのリソースを圧縮し、CDN(コンテンツデリバリーネットワーク)を利用することで改善が可能です。
例えば、CloudflareといったCDNサービスを活用することで、リソースが分散され、地理的に近いサーバーから提供されるため、読み込み速度が向上します。
2. フロントエンド(HTML/CSS/JavaScript)の問題
過剰な余白や不要なコメント、誤ったJavaScriptの実装など、フロントエンドの欠陥が表示速度の低下を招きます。
これを改善するには、タイプの短縮、キャッシュ時間の設定、そして不要なプラグインやライブラリの削減が有効です。
例えば、jQueryのようなライブラリの使用を最適化することで、より高速なパフォーマンスを実現できます。
3. ホスティングサーバーの問題
使用しているWebホスティングサービスのサーバー性能やサーバープログラムのバージョンも速度に影響を与えます。
最新のサーバープログラムを使用し、動的コンテンツのキャッシュ方法を見直すことで、表示速度の改善が可能です。
表示速度の改善には、原因の見直しが必要です。
☑︎|表示速度が2秒違うだけで直帰率やCVRに大きく影響する
☑︎|表示速度0.001秒変わるだけで、売上に影響を与える
表示速度が2秒違うだけで直帰率やCVRに大きく影響する
表示速度がビジネスに与える具体的な影響についても注目すべきです。
たとえば、表示速度が2秒遅れるだけで直帰率やコンバージョン率(CVR)に大きな影響をもたらします。
ある調査では、ページの表示速度が1秒から3秒に遅延するだけで、コンバージョン率が38%低下し、ページビュー(PV)が22%減少、直帰率が50%も上昇するというデータがあります。
出展 サイト表示が2秒遅いだけで直帰率は50%増加! DeNA事例から学ぶWebの自動最適化手法/日本ラドウェア
表示速度0.001秒変わるだけで、売上に影響を与える
企業規模が大きければ大きいほど、わずかな表示速度の遅延が大きな収益影響をもたらします。
例えば、Amazonの調査によれば、ページのロード時間が0.001秒延びるごとに収益が1%減少することがわかっています。
また、ウォルマートも同様のデータを持ち、ダウンロード速度が100ミリ秒向上するごとに収益が1%増加します。
2022年度1月度のECの売上高が、732億ドルでAmazonに次ぐ2位だったウォルマートは、ダウンロード速度が100ms(0.001秒)向上するごとに、収益が1%増加し、Amazonと同様のデータが出ています。
コンバージョン率を改善し、収益を最大化するためには、表示速度を短縮することが極めて重要です。
具体的にはCDNの採用、フロントエンドコードの最適化、最新のホスティングサービスの利用などが有効な改善策となります。これにより、ユーザーエクスペリエンスを向上させ、顧客のストレスを軽減し、結果として収益を大幅に増加させることが可能です。
出展 Amazon Found Every 100ms of Latency Cost them 1% in Sales
表示速度を改善するためにCDNを利用する

ここまでWebサイトの表示速度が売上に与える影響を説明しました。
Webサイトの表示速度は、ユーザー体験に直接影響を与え、その結果として売上にも大きな影響を及ぼします。
ページの読み込みが遅いとユーザーは離脱しやすく、特にeコマースサイトなどでは売上に直結します。表示速度を改善するためには、いくつかの具体的な施策が必要です。
その中でも、ホスティングサーバーの問題を解決するためには、CDN(コンテンツデリバリーネットワーク)の利用が極めて有効です。

CDNの基本概念とその役割
CDNは、コンテンツデリバリーネットワークの略で、コンテンツ配信ネットワークを指します。
この技術は、Webコンテンツをユーザーに最も近いキャッシュサーバーから配信する仕組みを提供します。
これにより、アクセスが集中する際にもネットワークへの負荷を軽減し、サーバーダウンのリスクを回避できます。
また、大量の配信や高速な配信が可能となり、ユーザー体験の向上に繋がります。
☑︎|CDNが表示速度を改善する仕組みとは
☑︎|動的なコンテンツの配信でサーバーの負担を軽減させる
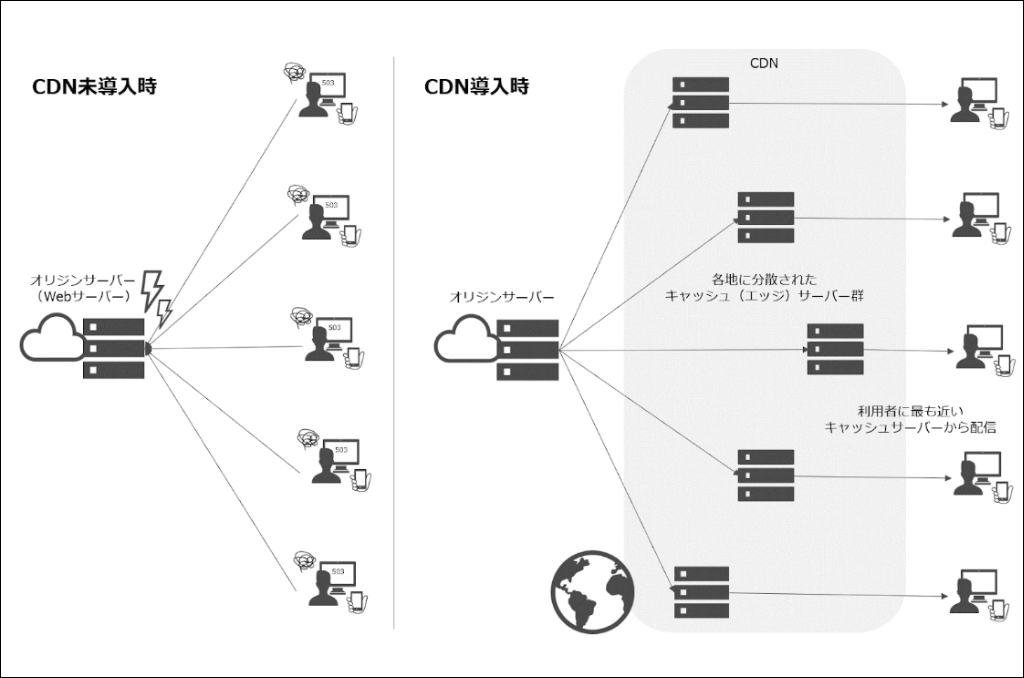
CDNが表示速度を改善する仕組みとは
CDNがページ表示速度を高速化する仕組みは、初めてアクセスしたユーザーのリクエストのみがオリジンサーバー(元のWebサーバー)に到達し、その後のユーザーはCDNがキャッシュしたコンテンツを取得する点にあります。これにより、オリジンサーバーへのアクセスが分散され、全体的な表示速度が劇的に向上します。
動的なコンテンツの配信でサーバーの負担を軽減させる
コンテンツには2種類あります。静的コンテンツ(誰がいつ見ても同じ内容)と、動的コンテンツ(ユーザーや閲覧のタイミングによって内容が変わるもの)です。
静的コンテンツは表示速度が早いですが、動的コンテンツはサーバーの処理が変動するため、ページの表示速度が遅延することがよくあります。
昨今のWebサイトは動的コンテンツの利用が多いため、ここで、CDNが特に動的コンテンツの配信において有効である理由は明白です。
CDNを用いたサーバー負荷を軽減させた事例に、日経電子版の事例があります。
日経電子版は、紙と電子合わせて世界中で300万部を発行する大手経済メディアです。
月間3億アクセス以上のトラフィックがあり、サイトの速度低下がユーザーエンゲージメントを5%も下げることが判明しました。
そこで、CDNを利用してサーバーの応答速度を高速化し、旧モバイル版の約2倍の速度を実現しました。
出展 Speaker Deckに日本経済新聞社 宍戸俊哉氏が掲載した資料より
CDN導入による比較検討
CDNは様々なプロバイダーが提供しており、CloudflareやAkamai、Fastlyなどが代表的です。
これらのサービスはそれぞれ特徴があり、費用、性能、サポート体制などの観点から比較検討することが重要です。
特にCloudflareは、その高いパフォーマンスと豊富な機能で知られています。
キャッシュ管理とその課題
CDNではキャッシュの時間設定やキャッシュ事故(キャッシュされるべきでないコンテンツがキャッシュされる問題)も管理が必要です。
適切なキャッシュ時間の設定は、表示速度の向上と最新コンテンツの提供のバランスを取るために不可欠です。
まとめ

以上のように、CDNの活用はWebサイトの表示速度を劇的に改善し、ユーザー体験を向上させるための有効な手段です。
特に動的コンテンツの比重が高まる中、CDNを使ってサーバー負荷を分散し、高速なページ表示を実現することは、ビジネスの成功に直結します。
CDNは表示速度の改善のみならず、オリジンサーバーのコスト削減やコンテンツの可用性、冗長性、セキュリティを高めてくれるなど、複数のメリットがあります。
Webにおける利用者のCXに課題のある企業や売上を改善したい企業は、CDNについて理解を深め、サービスの導入を検討することをオススメします。

必死の思いでようやく辿り着いたサイトオープン。 プロジェクトは順調に進んでいるかに見えたが… 思いがけないトラブルが発生!
窮地に追い込まれた斉藤はいかにして、 ピンチを乗り切るのだろうか?



